Si recientemente has adquirido un iPad habrás notado que tu editor favorito, la pedazo de herramienta VS Code de Microsoft, no está disponible para su descarga en la App Store. Podremos encontrar editores de código alternativos, pero cuando estás tan hecho a un editor, es difícil adaptarse a algo diferente.
Actualmente, Microsoft no ha incorporado compatibilidad de VS Code a la plataforma móvil de Apple y todo apunta a que de momento, no tienen mucha intención de hacerlo.
Afortunadamente, existe una forma de trabajar con VS Code sobre la que seguramente ya hayas leído en internet: instalar Code Server en una Raspberry PI (o servidor Linux). Code Server es una especie de VS Code que funciona en forma de servicio web. En resumen, lo que necesitamos es instalar NodeJS 14.0 para posteriormente instalar el proyecto Code Server.
En este artículo os enseño paso a paso cómo lo he hecho yo.
Lo primero, existen dos formas de instalar Code Server en Linux:
- A través de un contenedor docker: la forma más sencilla
- Instalándolo en el sistema: un poquito más complejo pero dará más flexibilidad
Instalar Code Server vía Docker
Ejecutamos el siguiente comando en nuestra máquina Linux / Raspberry Pi
sudo docker run -it --name code-server -p 127.0.0.1:8080:8080 -v "$HOME/.config:/home/coder/.config" -v "/var/www/html:/home/coder/project" -u "$(id -u):$(id -g)" -e "DOCKER_USER=$USER" codercom/code-server:latestEste comando lo que nos está haciendo es descargar la última versión de la imagen docker de code-server y mapea el directorio /var/www/html y el de configuración de code-server al contenedor.
Adicionalmente, expone el puerto 8080 que será al que nos conectemos para utilizar Code-Server.
Instalar Code Server en Linux
Para instalar Code Server, el VS Code de navegador en nuestra máquina Linux, lo que tenemos que hacer es instalar la dependencia de NodeJS en su versión 14 o superior.
Lo hacemos así:
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
sudo apt-get install -y nodejsSegún la documentación oficial de code-server, existen varios métodos para instalar Code-Server en nuestro equipo Linux o Raspberry Pi. Podemos hacerlo vía el gestor de paquetes npm, yarn que es la forma recomendada si lo hacemos en una Raspberry Pi.
La alternativa que seguimos en esta guía, es hacerlo de forma nativa.
Para ello, nos situamos en nuestra carpeta home de nuestro usuario. Hacemos:
cdY a continuación, ejecutamos el siguiente comando de instalación:
curl -fsSL https://code-server.dev/install.sh | shLa instalación no requiere ninguna interacción, una vez se haya instalado, podemos empezar a utilizar code-server vía web. Sin embargo, te recomendamos personalizar un poco la configuración.
Configurar Code-server para utilizarlo desde el iPad
Para hacer que VS Code arranque con Linux, tenemos que añadirlo como servicio en systemctl, lo hacemos de la siguiente forma:
sudo systemctl enable --now code-server@$USERCon esta configuración, Code-Server sólo se puede utilizar desde localhost, o sea, desde la propia máquina. Si queremos que se exponga el puerto al exterior, tenemos que hacer lo siguiente.
El fichero de configuración de Code-Server está en
.config/code-server/config.yamlModificamos el fichero:
sudo nano .config/code-server/config.yamlCambiamos la línea de bind-addr y la ponemos así:
bind-addr: 0.0.0.0:8080Reiniciamos el servicio y probamos que ahora sí podemos acceder desde el exterior a través del iPad.
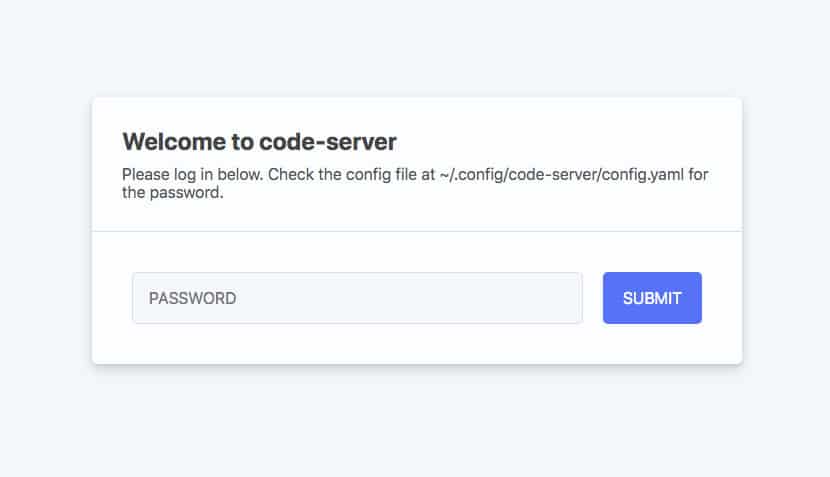
sudo systemctl restart code-server@$USERVeréis que ahora sí podéis acceder desde el exterior: http://IP_LINUX:8080 . Os aparecerá un formulario de Login donde se os solicita una contraseña.
La contraseña es la que aparece bajo el atributo “password” del config.yaml, podéis modificarla a vuestro gusto.
Notaréis que al iniciar la aplicación, tras el login, Code-Server en el iPad muestra un aviso de que la aplicación no es segura (por no cargarse por HTTPS) y que por tanto algunas características no funcionarán como se esperan (el copia pega del portapapeles, por ejemplo).
Con la configuración por defecto, code-server expone la app en HTTP. Es recomendable configurar la aplicación para que trabaje en HTTPS, para ello, volvemos a modificar el fichero de configuración:
sudo nano .config/code-server/config.yamlY ponemos
cert: true
cert-host: dominio-de-la-maquina.local
Es importante configurar bien el hostname del servidor para que detecte el nombre del dominio:
hostname dominio-de-la-maquina.localVolvemos a reiniciar code-server:
sudo systemctl restart code-server@$USERUna vez arrancado, code-server genera unos certificados autofirmados que los coloca en las rutas siguientes, haciendo referencia al nombre de dominio (cert-host) configurado:
ls .local/share/code-server/dominio-de-la-maquina_local.crt
ls .local/share/code-server/dominio-de-la-maquina_local.keyEsto nos habilitará Code-Server para que funcione bajo HTTPS. Accederemos a él yendo a: https://dominio-de-la-maquina.local:8080/
Sin embargo, seguirá mostrando una advertencia de «sitio no seguro». Para hacer que la aplicación code-server sea segura, necesitaremos instalar los certificados generados en nuestro iPad.
Si sigues la guía que redacté hace unos meses de cómo generar un certificado autofirmado que nos ponga el candidato verde, podrás sustituir los ficheros .cer y .pvk por estos dos e instalar el CA en el iPad. Importante, conserva el nombre que ha generado code-server. No te olvides reiniciar si haces este paso.
Conclusiones de code-server en el iPad
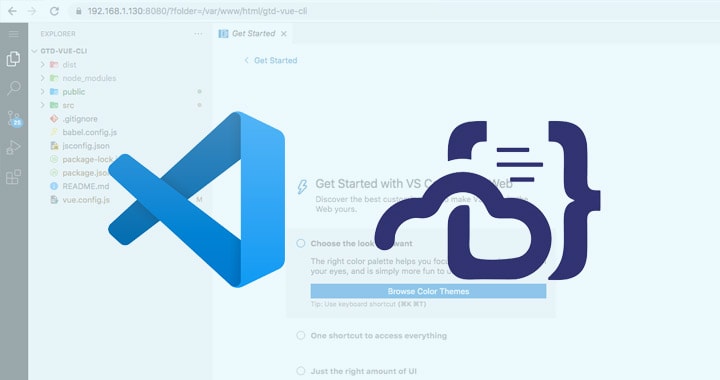
Una vez hayamos seguido todos los pasos de instalación, podremos disfrutar de VS Code en nuestro iPad. El sistema de extensiones funciona, aunque según he leído por internet, todas las extensiones no están portadas al editor.
No te preocupes, hay forma de instalarlas si no localizamos la extensión que deseamos. En esta guía, no voy a entrar en detalle principalmente porque yo no lo he necesitado, pero se puede.
El code-server incorpora también la consola Terminal. Podremos interactuar con ella, algo realmente útil si queremos depurar nuestros desarrollos en tiempo real y no limitarnos únicamente a editar código.
Para terminar, os dejo algunos enlaces de interés:
- Consejos para utilizar Code-Server en el iPad:
https://coder.com/docs/code-server/latest/ipad - Un tutorial de instalación de code-server en Linux:
https://www.youtube.com/watch?v=11YfaGi0Fpk