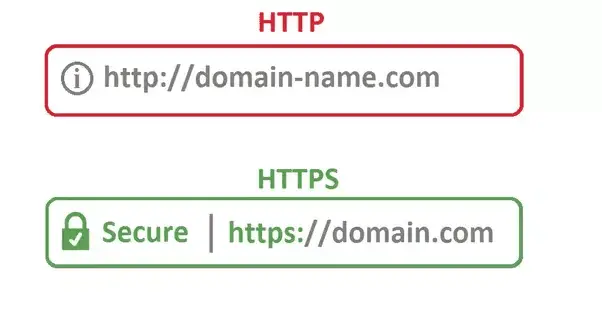
Si tienes un entorno de entornos de desarrollo y quieres hacer una que trabaje sobre HTTPS con un certificado autofirmado y que aparezca como «segura» (con candado) en el navegador (Google Chrome), habrás comprobado que ya no vale con instalar el certificado de la página en tu ordenador.
Google Chrome ahora verifica el CA del certificado. El típico procedimiento de generar un certificado autofirmado, sin CA, ya no vale. En este artículo, voy a mostrar el procedimiento para generar un certificado firmado por una Autoridad Certificadora Raíz que vamos a generar nosotros. Después, lo que haremos será instalar el certificado CA en el Sistema Operativo.
Antes de nada, aclarar que he seguido la respuesta de Oleg en este hilo de stackoverflow. Ya sabéis, stackoverflow es la biblioteca mundial de recursos y fragmentos de código donde encontramos el 99% de nuestras respuestas.
Empezamos.
Generación de los certificados
Bien, lo primero que tenemos que hacer es crear un fichero con información de nuestra «empresa». Para ello, comenzamos creando un fichero de nombre MyCompanyCA.cnf. Para tener todo bien ordenadito, creamos una carpeta donde se guardarán los ficheros que vamos a generar:
mkdir mis_certificados cd mis_certificados
Creamos el siguiente fichero y añadimos la información de la empresa, editad el contenido a vuestro gusto, pero tened en cuenta que tenéis que poner el dominio que queréis que figure con candadito:
nano MyCompanyCA.cnf
[ req ] distinguished_name = req_distinguished_name x509_extensions = root_ca [ req_distinguished_name ] countryName = ES countryName_min = 2 countryName_max = 2 stateOrProvinceName = Gipuzkoa localityName = Donostia 0.organizationName = Ibaivi organizationalUnitName = Ibaivi commonName = midomino.com commonName_max = 64 emailAddress = [email protected] emailAddress_max = 64 [ root_ca ] basicConstraints = critical, CA:true
Ahora, generamos el fichero de información, importante añadir en los DNS los dominios que queréis que aparezcan con el candado verde:
nano MyCompanyLocalhost.ext
subjectAltName = @alt_names extendedKeyUsage = serverAuth [alt_names] DNS.1 = localhost DNS.2 = midominio.com
Y ahora, con las siguientes líneas, vamos a crear los ficheros de certificados, recordad modificar midominio.com (podéis poner localhost si lo vais a utilizar así) y también el nombre de la empresa «Ibaivi»:
openssl req -x509 -newkey rsa:2048 -out MyCompanyCA.cer -outform PEM -keyout MyCompanyCA.pvk -days 10000 -verbose -config MyCompanyCA.cnf -nodes -sha256 -subj "/CN=Ibaivi" openssl req -newkey rsa:2048 -keyout MyCompanyLocalhost.pvk -out MyCompanyLocalhost.req -subj /CN=midominio.com -sha256 -nodes openssl x509 -req -CA MyCompanyCA.cer -CAkey MyCompanyCA.pvk -in MyCompanyLocalhost.req -out MyCompanyLocalhost.cer -days 10000 -extfile MyCompanyLocalhost.ext -sha256 -set_serial 0x1111
Con estos comandos, en el directorio en el que estamos (mis_certificados) encontraremos todos los ficheros que se han generado, sólo tendremos que hacer caso a los siguientes:
- MyCompanyLocalhost.pvk
- MyCompanyLocalhost.cer
- MyCompany.cer
Los dos primeros serán los que configuraremos en Apache y el último, es el certificado que tendremos que descargar a nuestro ordenador, instalarlo y confiar en él.
Vamos por pasos:
Instalación de certificados en Apache
Colocamos los certificados Localhost (dominio) en apache:
sudo mv MyCompanyLocalhost.pvk /etc/apache2/ssl/ibaivi.key sudo mv MyCompanyLocalhost.cer /etc/apache2/ssl/ibaivi.crt
Configuramos SSL en Apache. Ojo, en este artículo no voy a explicar cómo activar HTTPS en Apache. Doy por hecho que eso ya lo sabéis y habéis hecho.
Modificamos el VirtualHost de default de Apache para vincular al dominio los certificados.
sudo nano /etc/apache2/sites-enabled/000-default.conf
Modificamos nuestro VirtualHost vinculando los certificados que acabamos de crear.
<VirtualHost *:443>
ServerName midominio.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
SSLEngine on
SSLCertificateFile /etc/apache2/ssl/ibaivi.crt
SSLCertificateKeyFile /etc/apache2/ssl/ibaivi.key
</VirtualHost>
Reiniciamos apache
sudo service apache2 restart
El certificado ya cargará correctamente en el navegador, lo podremos ver si recargamos la web en el Chrome. Pero seguirá apareciendo el error de que el CA no se encuentra bajo la etiqueta «no seguro», sin candado verde.
Instalación del certificado CA en el Google Chrome
Este paso es muy sencillo. Como adelantaba antes en el artículo, tenemos que descargar el fichero MyCompanyCA.cer. Una vez lo tenemos en nuestro escritorio, con «doble click» nos permitirá instalarlo en nuestro Llavero del Sistema Operativo.
Una vez instalado, tendremos que ir al Llavero, y con doble click (o botón derecho) sacaremos un menú contextual que nos permitirá configurarlo como «confiable».
Al finalizar, reiniciamos el navegador, y debería aparecer el candado verde.













2 thoughts on “Instalar certificados autofirmados en Apache con candado verde”